Акцент в дизайне - Расставляем акценты на веб-странице - Дежурка
«Скажи шаблонам прощай»: 10 лайфхаков для создания убойных презентаций
Основная проблема в том, что у большинства компаний есть заданный шаблон презентации. Люди мыслят этим шаблоном и боятся его нарушить. В результате появляется монотонная презентация, которую скучно смотреть даже руководителям, которые настаивали на введении этого шаблона. В общем, если видите, что все ваши слайды выглядят шаблонно — например, повторяются 10, а то и 20 слайдов с логотипом в углу на белом фоне, а меняется только контент — это провал.














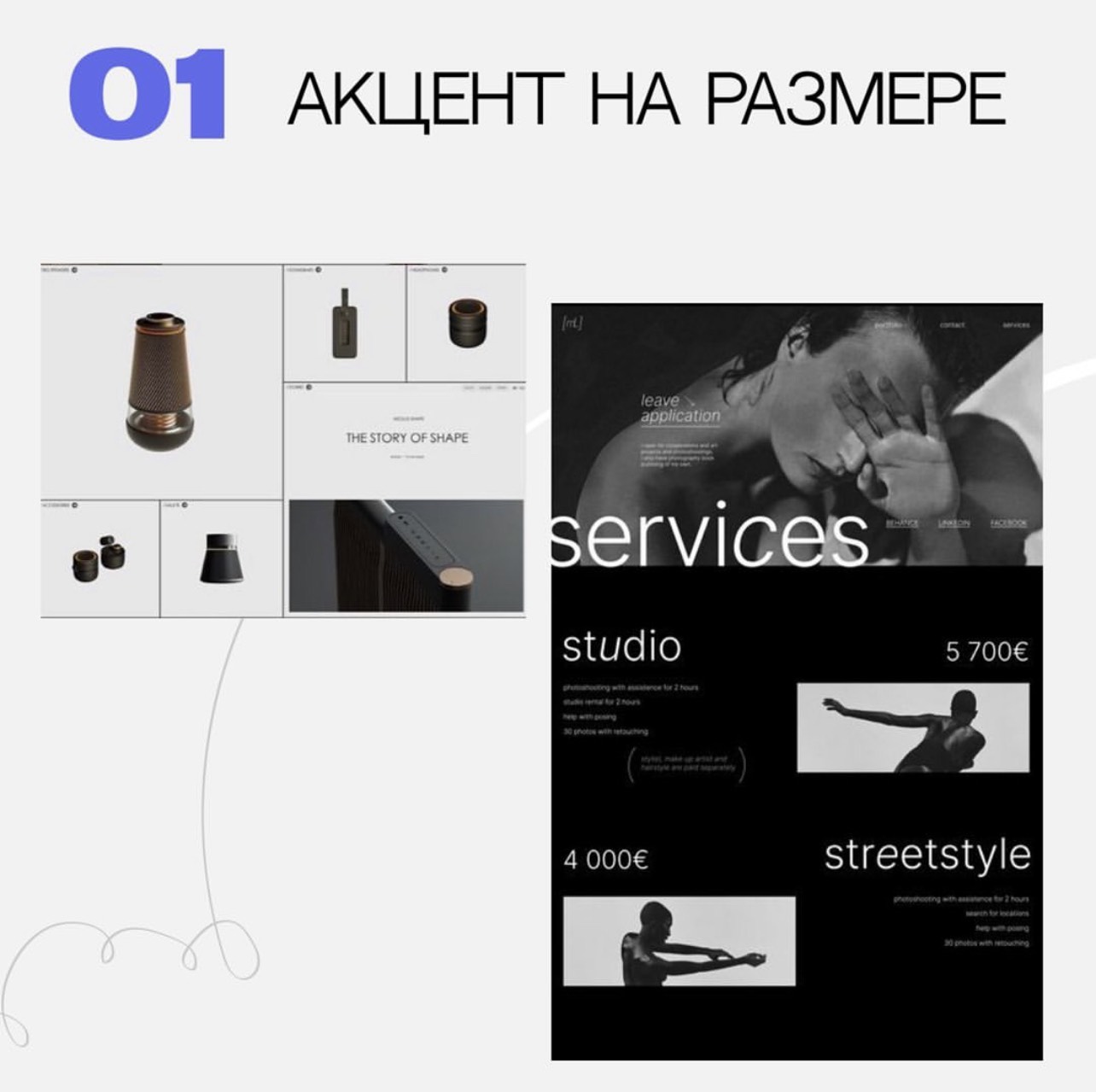
Веб-дизайн требует четкой структуры и ненавязчивых визуальных решений. Пользователь, зайдя на сайт, должен сразу же понять, что там основное, а что — второстепенное. В отличие, например, от рекламного баннера, где главный месседж укладывается в пару строчек, интерфейс больше нагружен информацией — поэтому выделить главное сложнее, а вот испортить всю работу можно быстро. Нельзя просто сделать главную кнопку самой огромной, жирной и разноцветной, потому что есть и другие важные кнопки. Иерархия создается за счет мелких акцентов. Давайте рассмотрим, какие они бывают, что делают и как их использовать с умом.
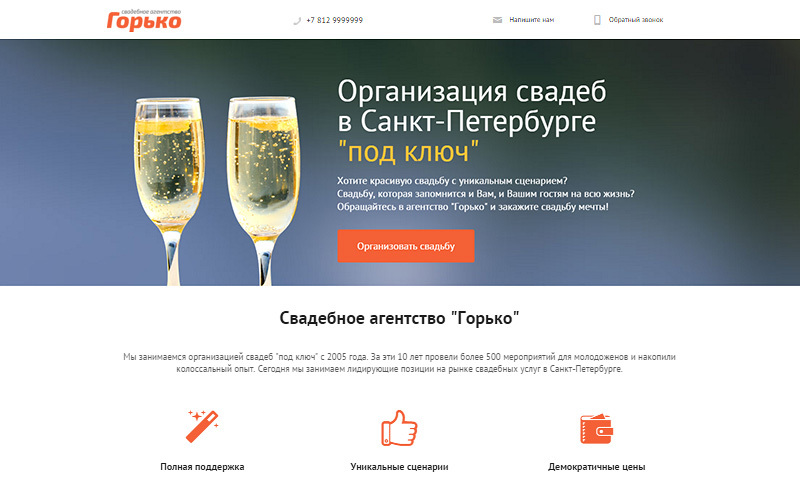
- Яркие прилавки в магазинах, грамотно расставленный товар, акции и конечно же вкусные запахи привлекают внимание покупателей и пустая корзина тут же наполняется товарами, которые не были предусмотрены бюджетом. Но маркетинг делает свое дело, поэтому бюджет уходит на второй план, а красивые баночки и вкусные тортики становятся самым необходимым товаром в эту минуту.
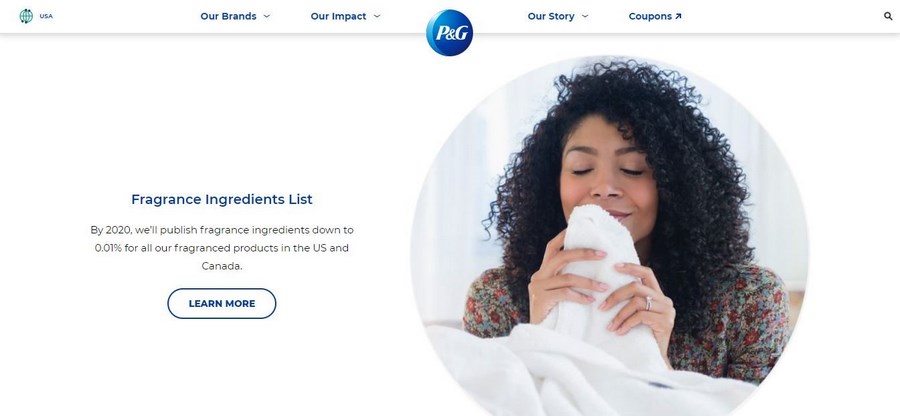
- Что является самым решающим элементом на сайте? Вы можете подумать, что это контент, и вы правы.
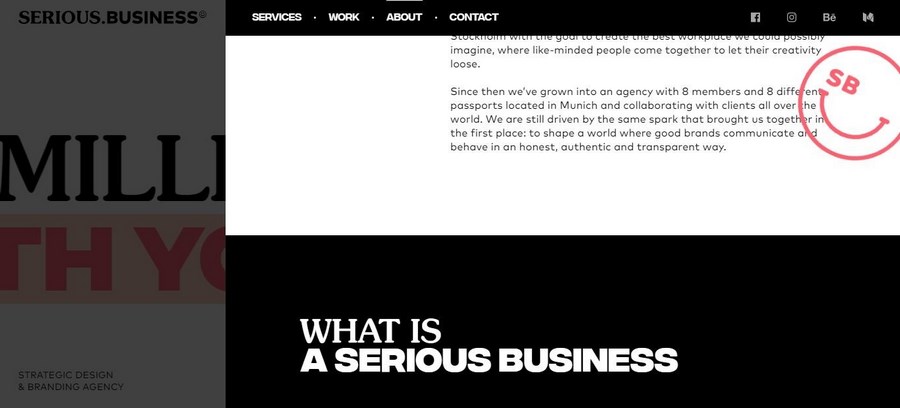
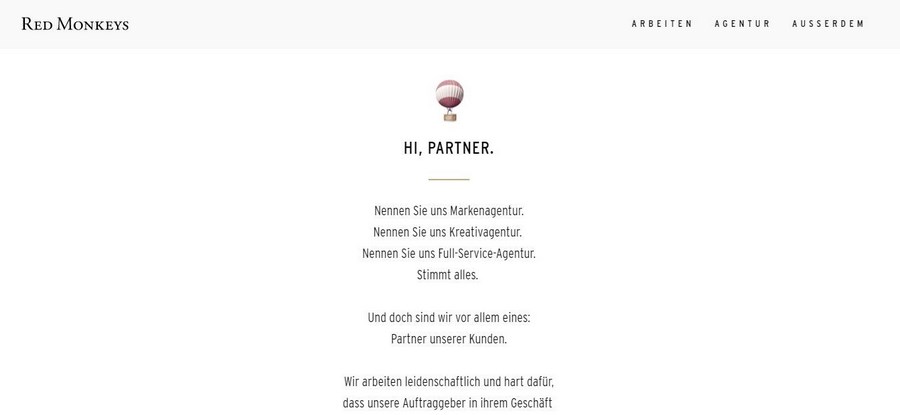
- Web-ресурс — это сложная структура со своими правилами и сложившимися традициями. Хедер сайта — это голова, центр полетов, отвечающий за навигацию и юзабилити.
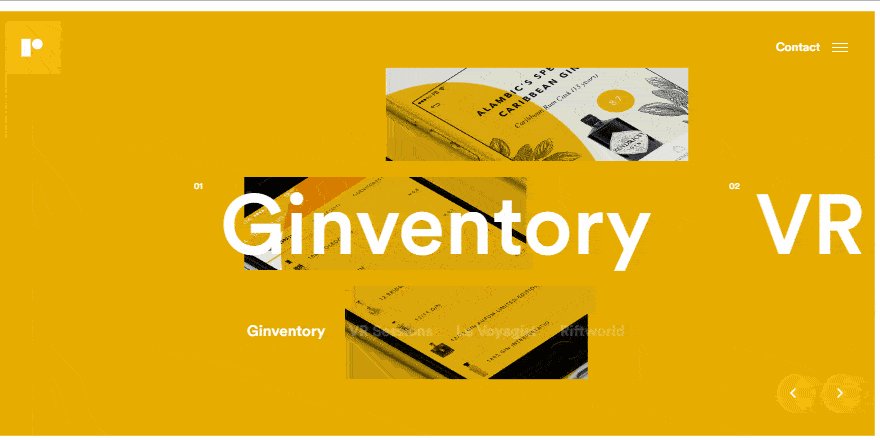
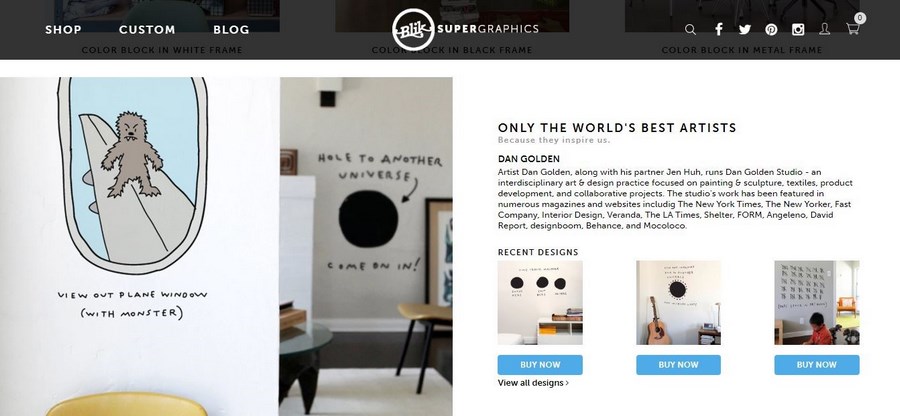
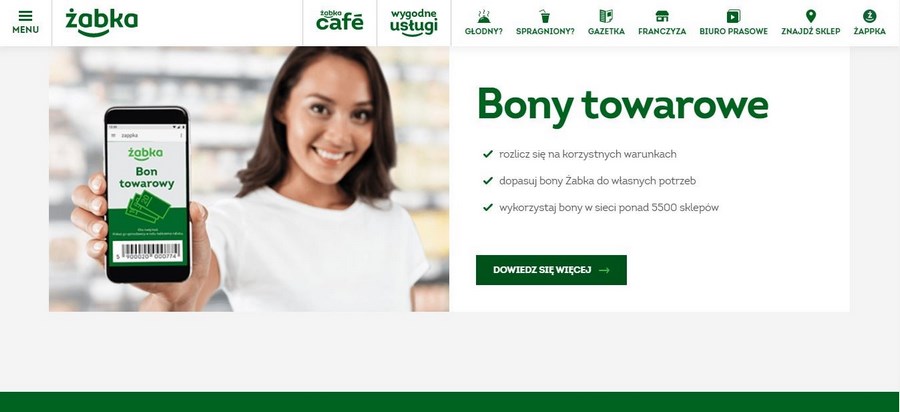
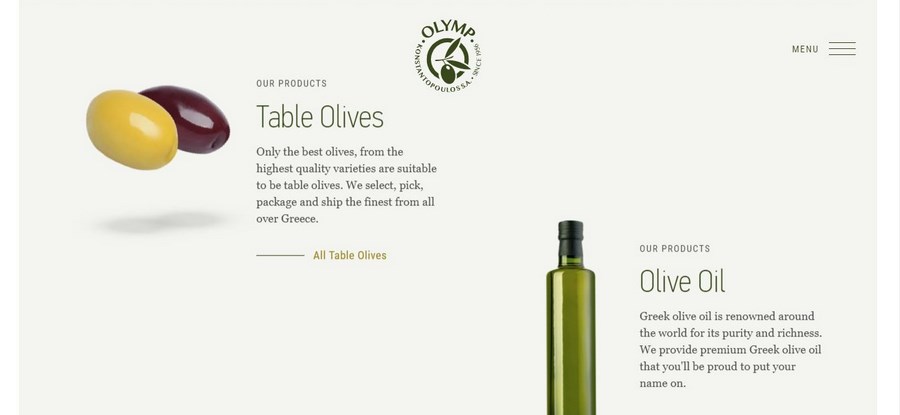
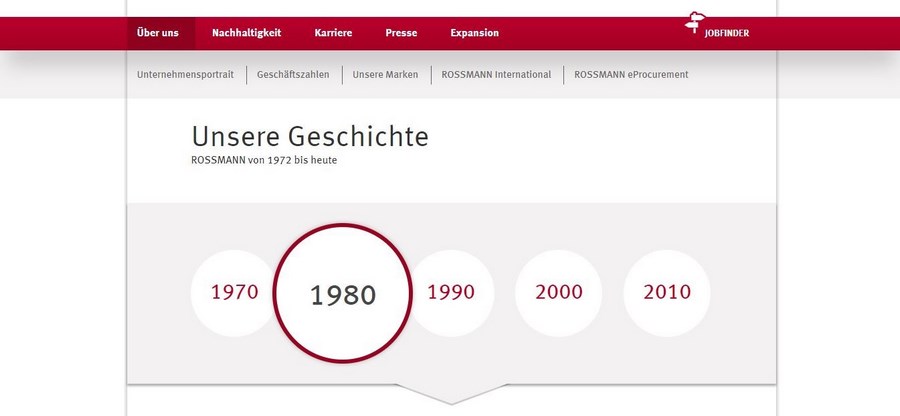
- Сегодня вы вместе с Дежуркой можете посмотреть, как веб-дизайнеры усиливают акцент на некоторых наиболее важных местах веб-страницы, а также узнать побольше о способах и методах расстановки визуальных акцентов. Когда нам необходимо подчеркнуть, выделить визуально некоторые компоненты веб-страницы, чтобы привлечь взгляд посетителя к ним, мы акцентируем на них внимание пользователя.
- Правильные акценты - это хорошие продажи и комфортное нахождение пользователей на вашем сайте в целом.
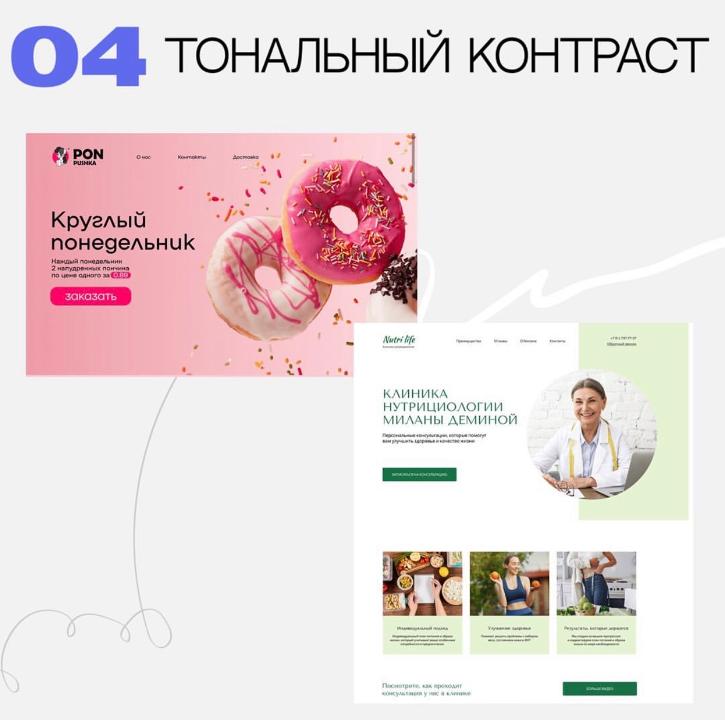
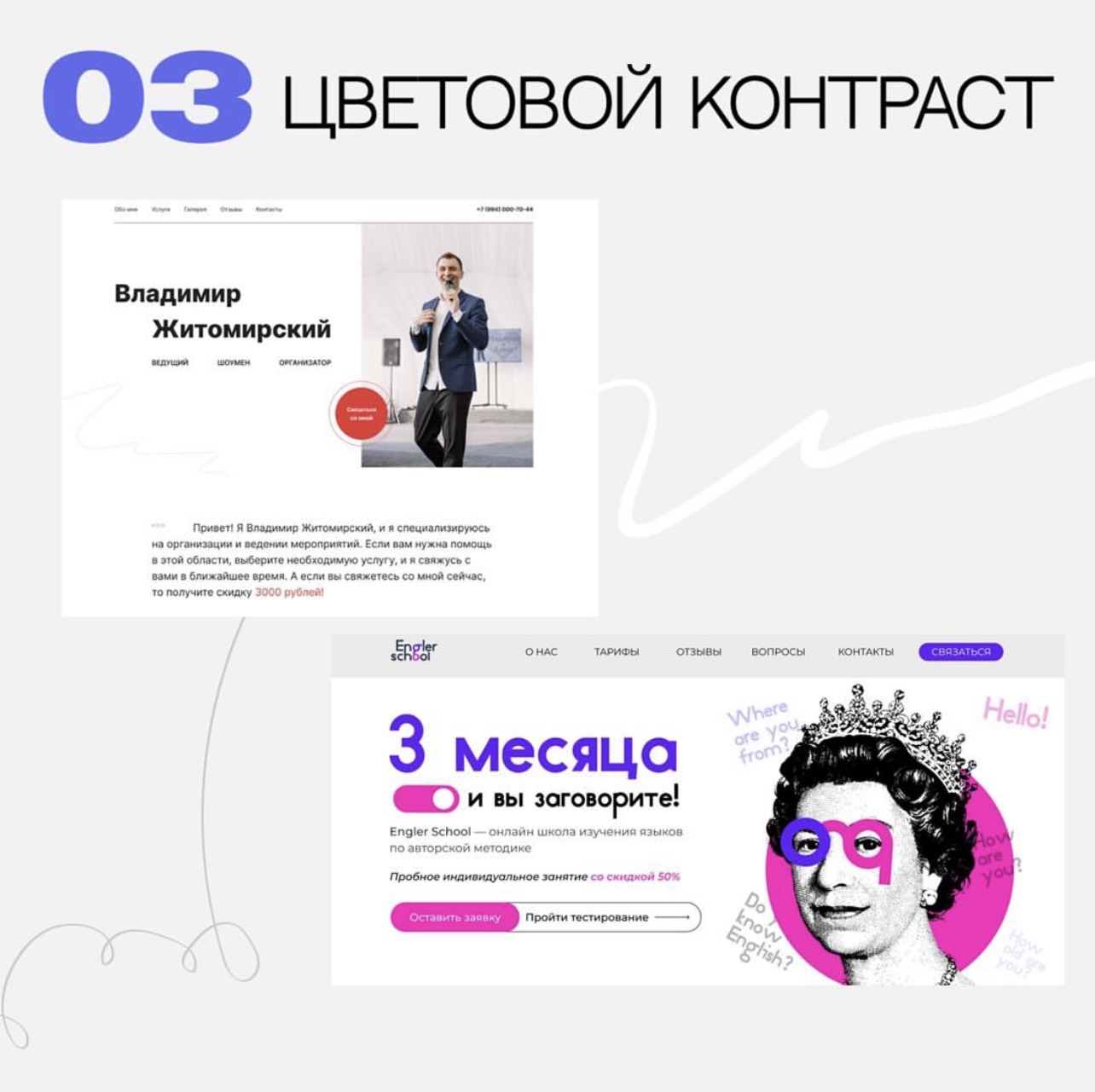
- Неоспоримо влияние цвета на эмоции человека. Задать правильный вектор при распределении цветовой гаммы сайта — задача не из легких.












За исключением музыки и подкастов, всю информацию в интернете мы воспринимаем визуально. Открыв веб-страницу, пользователь оценивает ее как целостный объект и только потом концентрируется на отдельных блоках. Но даже на этом этапе его внимание распределяется неравномерно: одни элементы сразу бросаются в глаза, другие остаются на периферии практически незамеченными.