Делаем адаптивный дизайн - Адаптивный дизайн в Sketch (детальный анализ)

Вы точно человек?
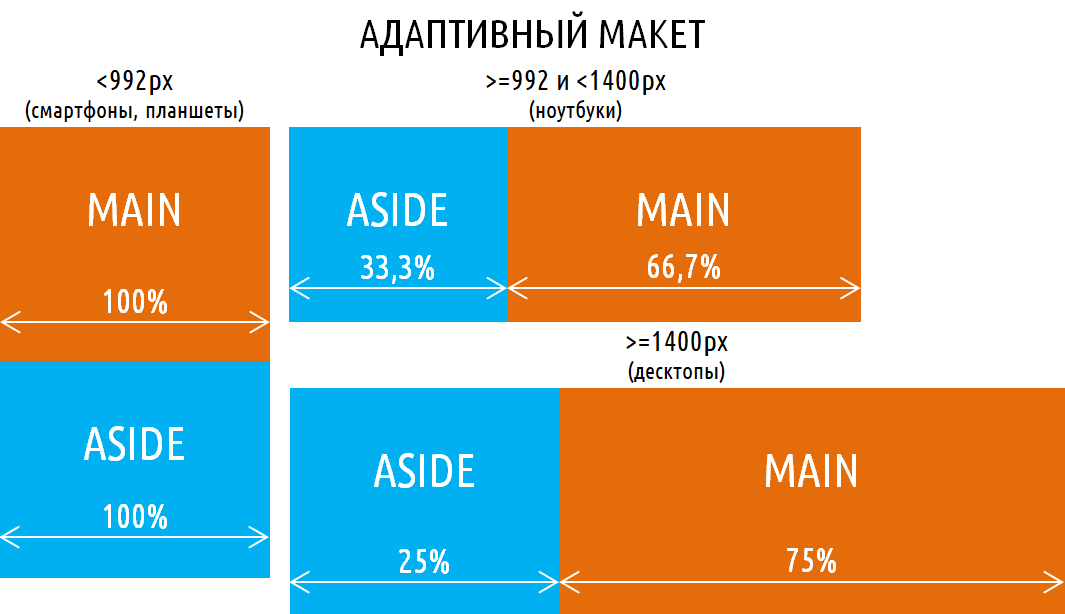
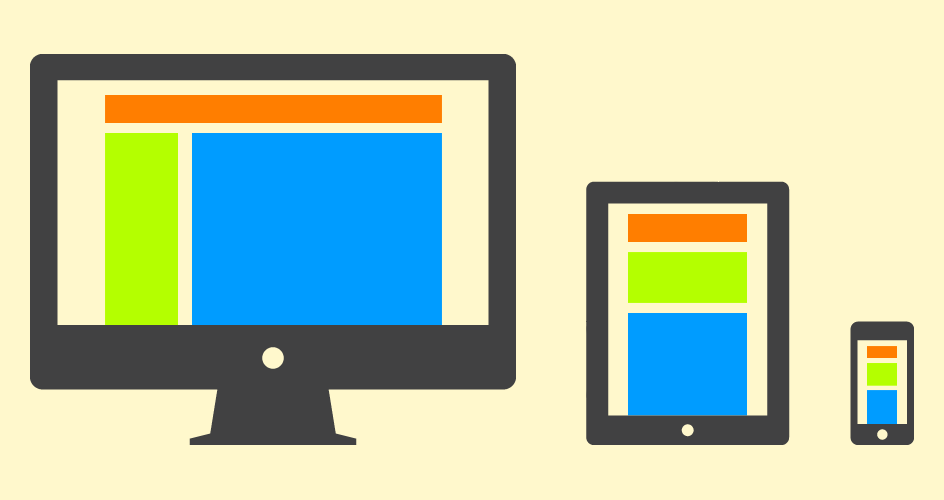
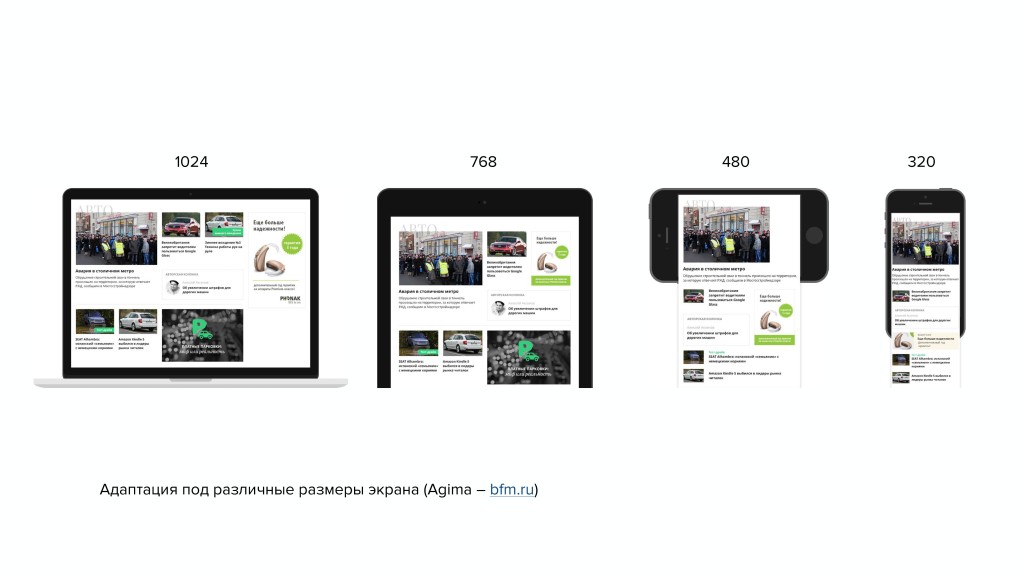
Если 10 лет назад список адаптивных дизайнов на сайтах можно было бы уместить на одном листе А4, то сейчас правила «хорошего тона» в плане отображения сайтов по умолчанию предполагают наличие адаптивной верстки или полноценных мобильных версий. Виной тому стали как раз смартфоны — поскольку на мобильных устройствах не хватает ширины экранов, пользоваться «стандартной» версткой с телефонов очень неудобно, отсюда — падение посещаемости и конверсии. Подробный гайд по созданию адаптивных макетов выходит за рамки этой статьи здесь справится только большой и подробный курс , но мы расскажем, что это за верстка такая, какими инструментами достигается оптимизация сайта для разных экранов и где можно найти эти самые подробные гайды. Базовым принципом адаптивной верстки выступает отсутствие двух проблемных моментов. Первым становится горизонтальная полоса прокрутки, вторым — масштабируемые области. Оба не должны проявляться при открытии сайта, вне зависимости от типа устройства, которое задействует пользователь.








![Преимущества и недостатки адаптивного дизайна сайта Как сделать дизайн сайта: пошаговая инструкция [2024]](https://www.templatetrip.com/wp-content/uploads/2023/01/main-image-1.webp)


Яна оставила отзыв. Юлия оставила отзыв. Создание интернет-магазина, доработка сайта, веб-дизайн, более месяца назад, Пермь. Иван оставил отзыв. Дарья оставила отзыв.



![Для продолжения работы вам необходимо ввести капчу Как сделать дизайн сайта: пошаговая инструкция []](https://www.templatetrip.com/wp-content/uploads/2023/01/main-image-18.webp)


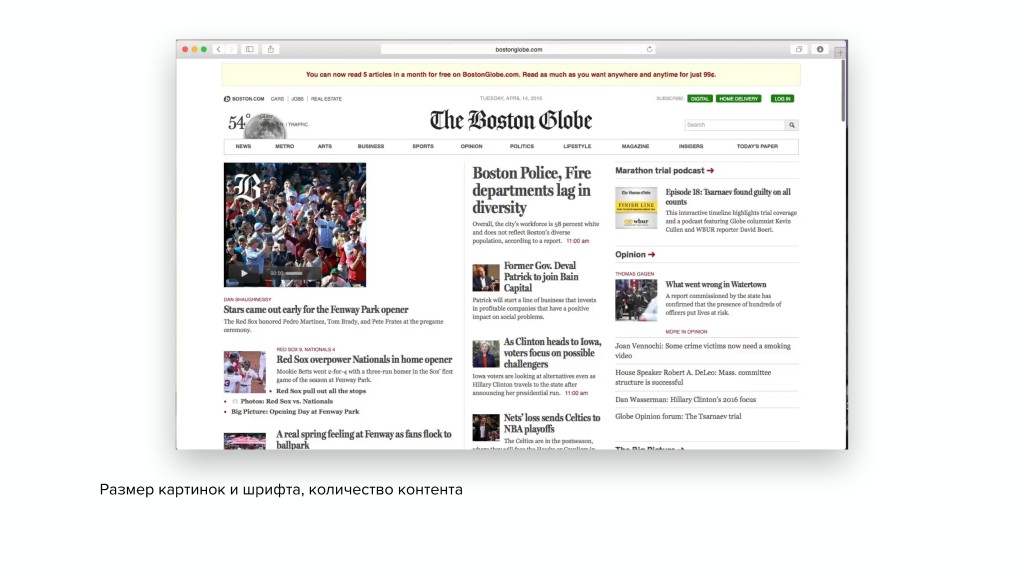
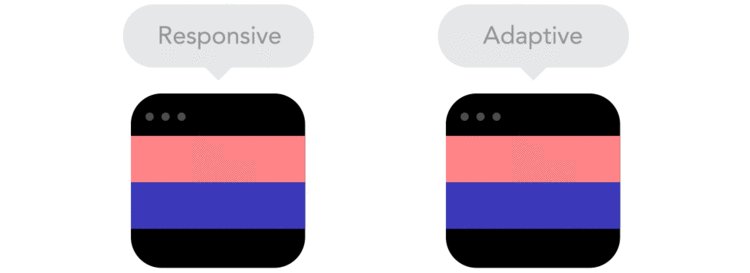
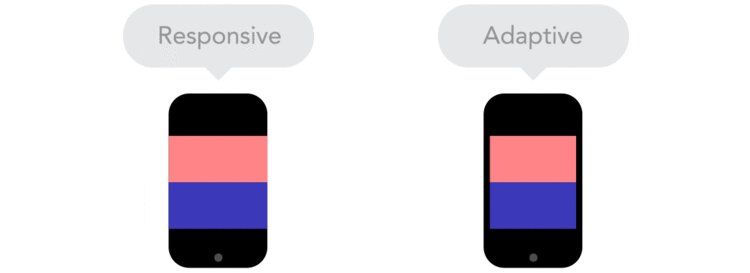
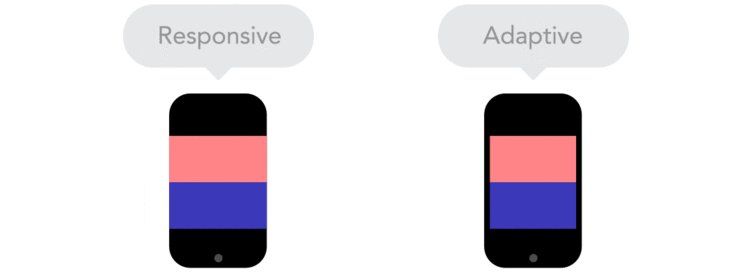
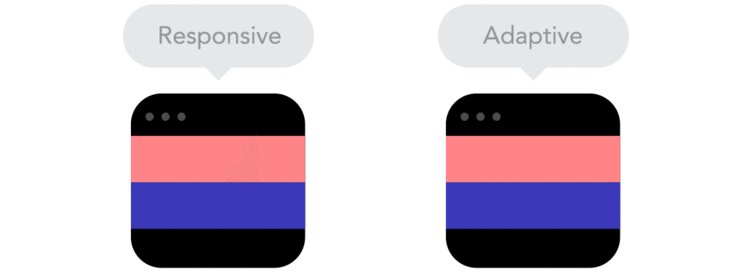
Поиск Настройки. Время на прочтение 14 мин. Автор оригинала: Smashing Magazine. Для краткого введения в адаптивный дизайн рекомендую прочитать статью « Как сделать один сайт для всех устройств Responsive Web Design ». Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.