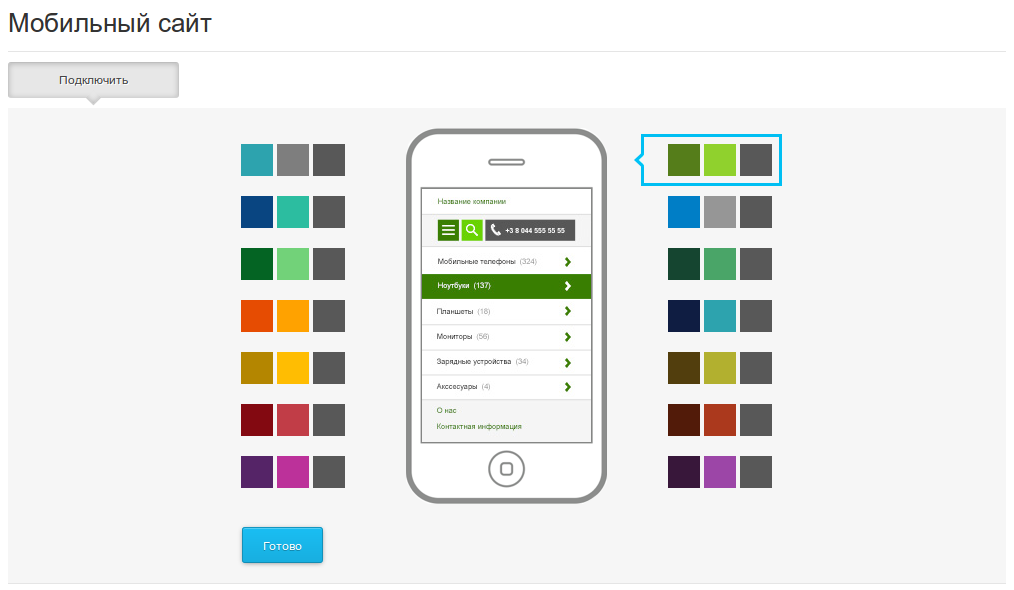
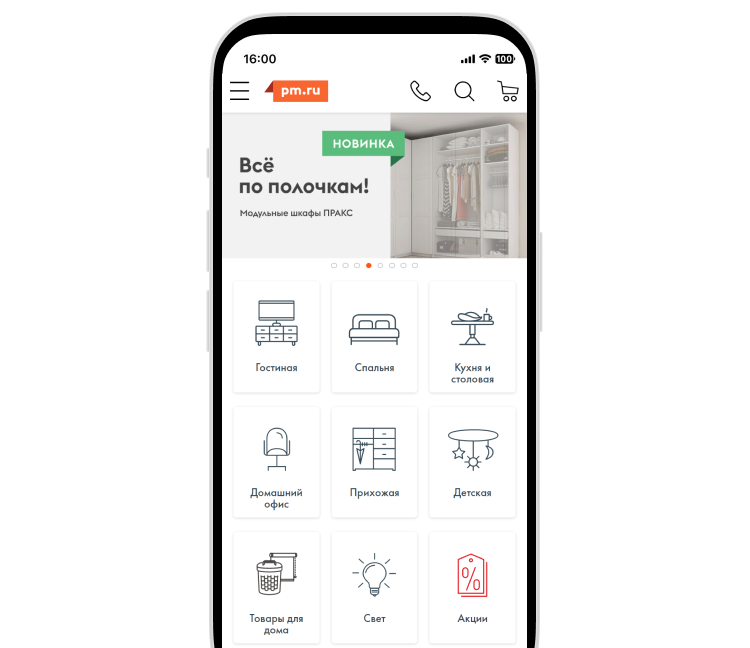
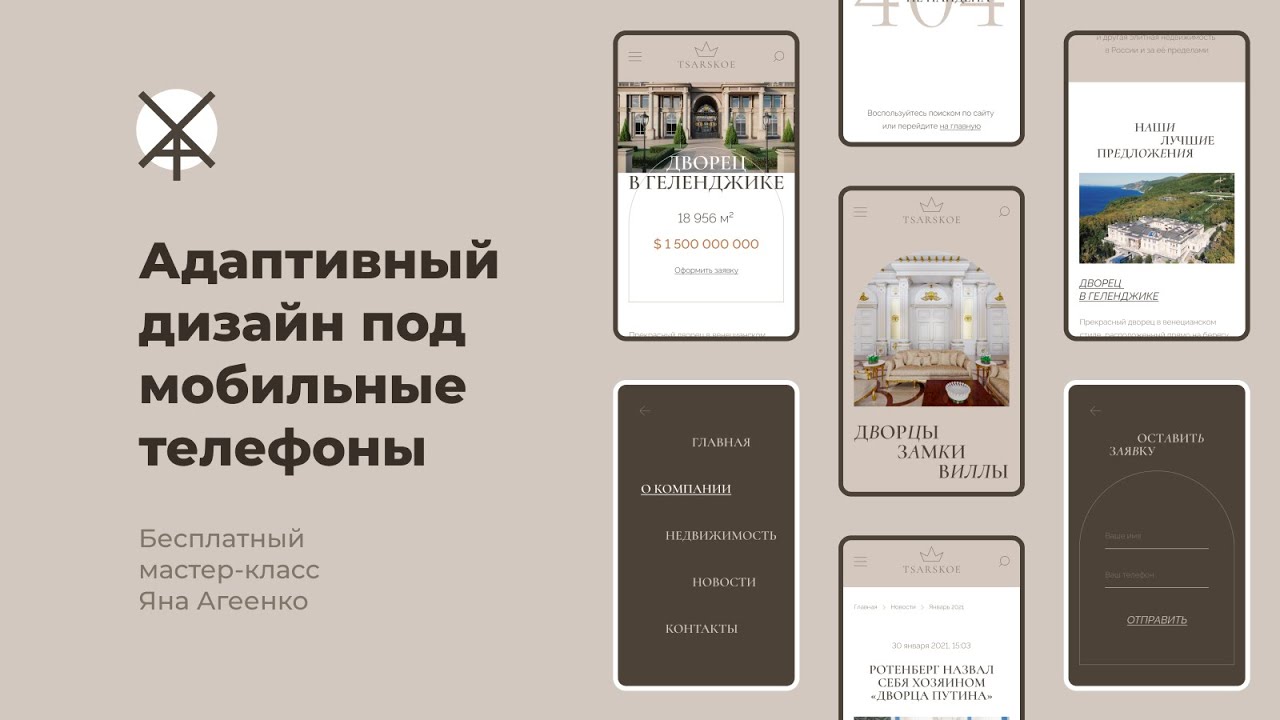
Дизайн для мобильного сайта

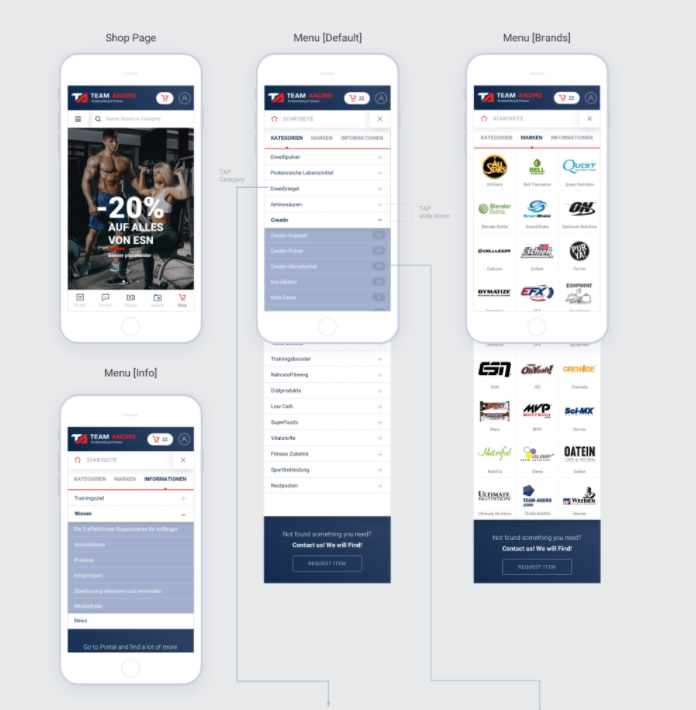
Разработка мобильного сайта
Перейти в каталог ПО. Бесплатная консультация. Перейти в каталог. Скачать прайс.








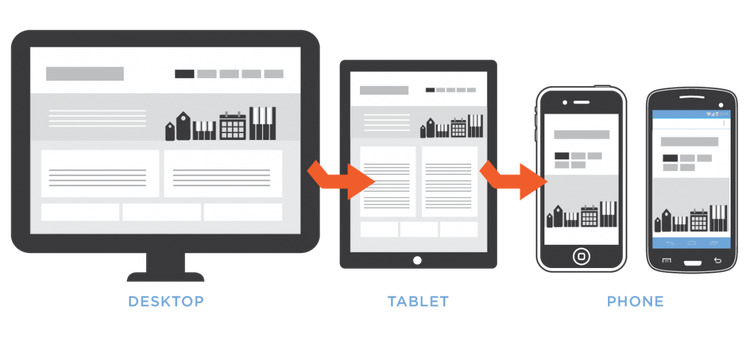
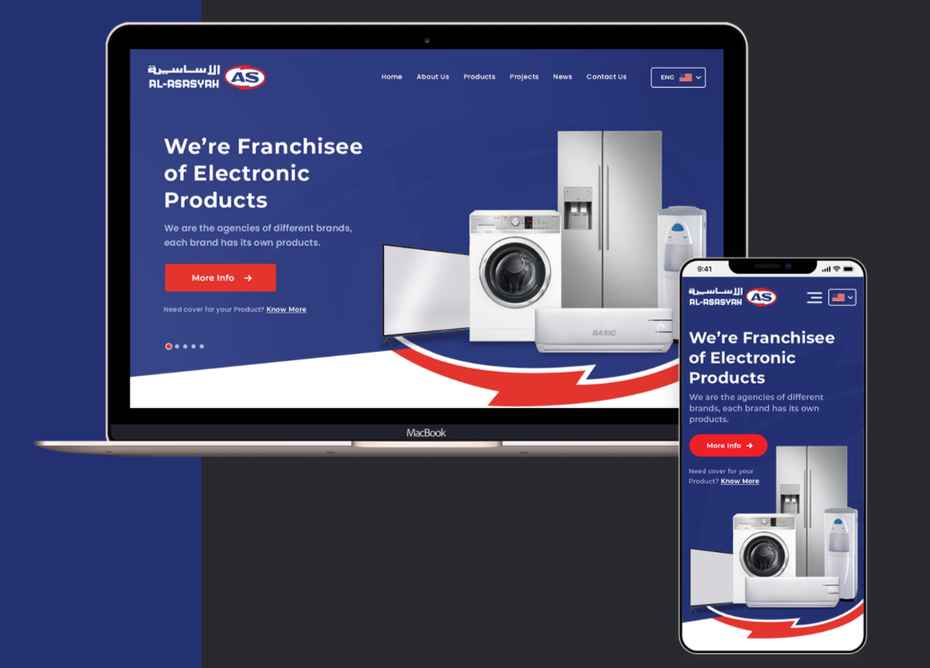
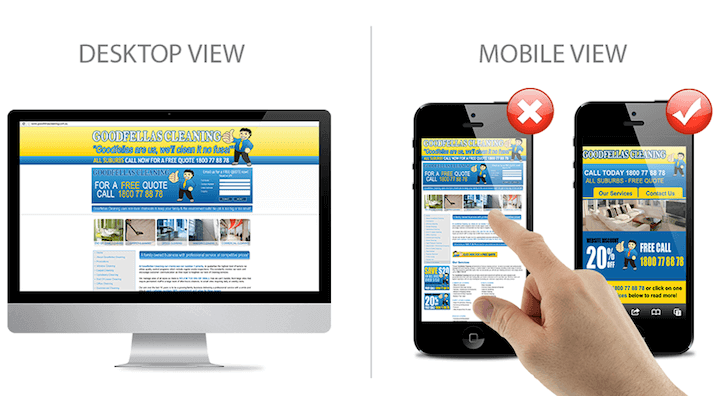
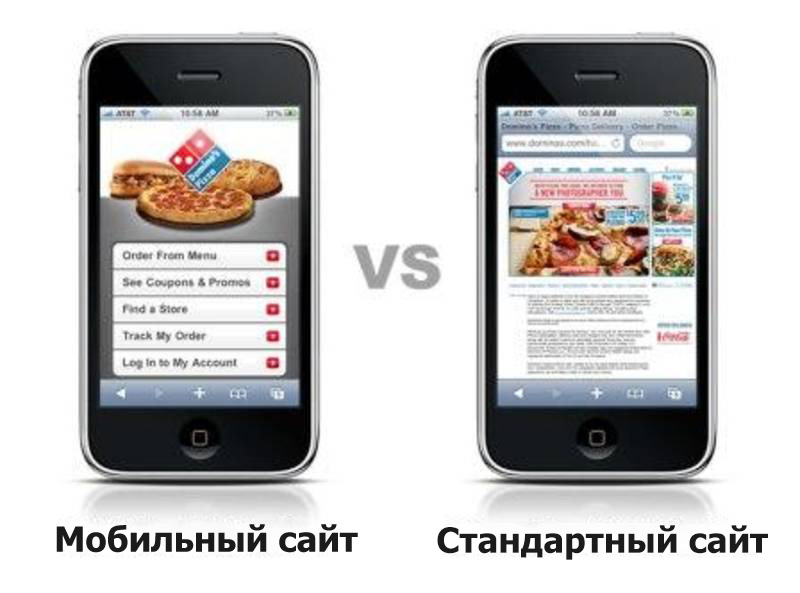
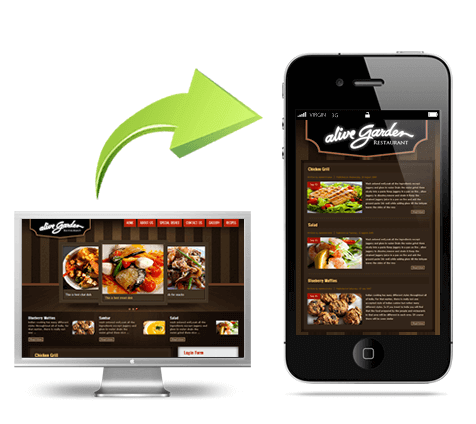
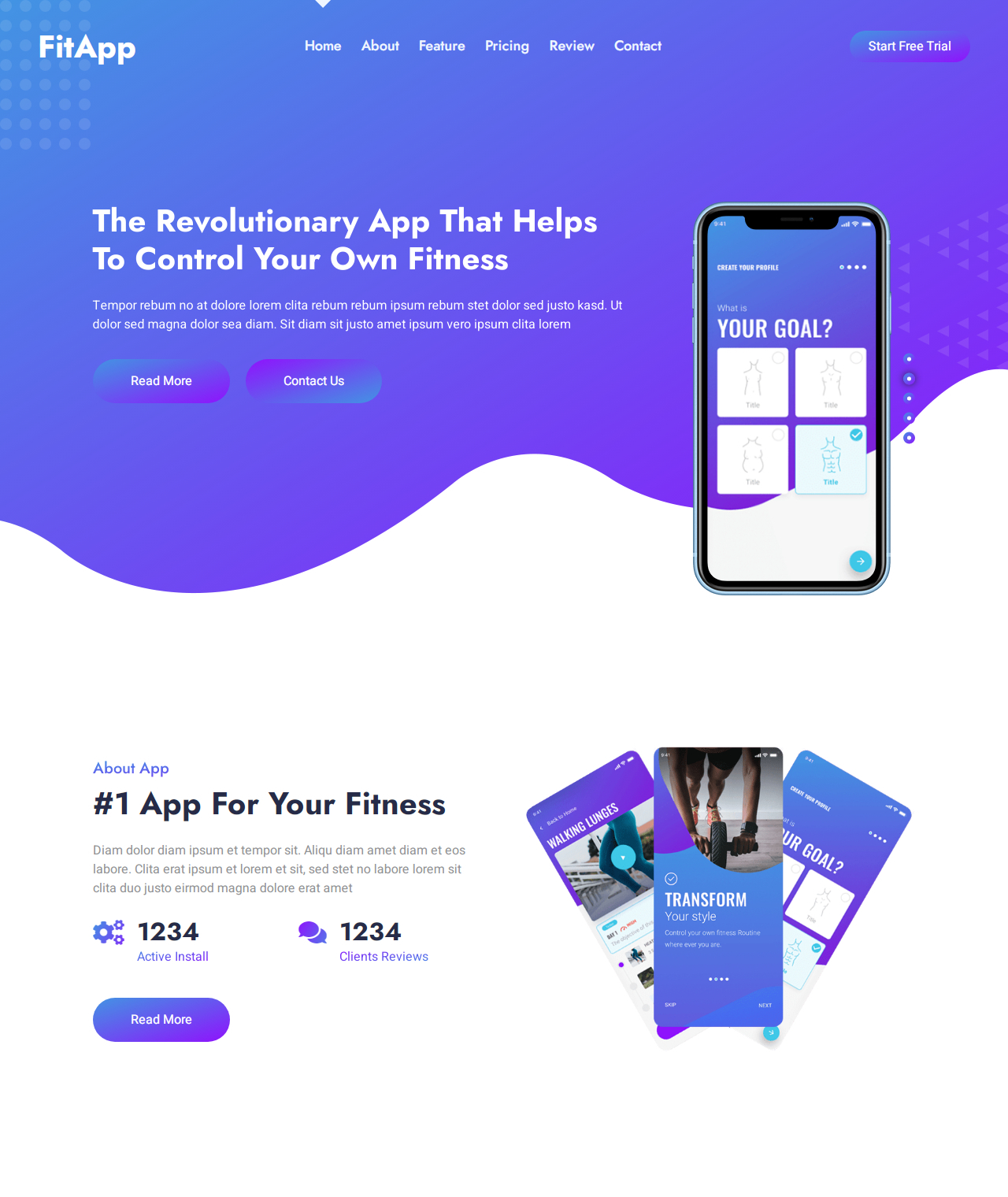
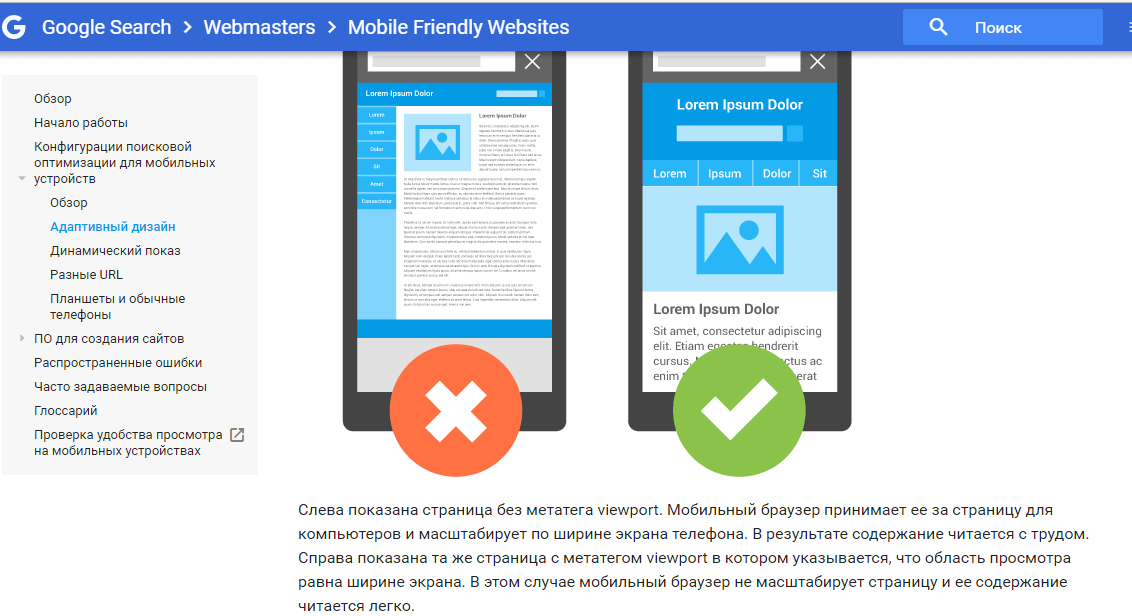
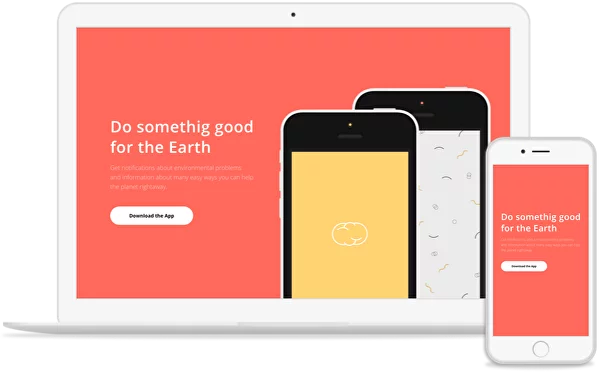
Если сайт легко просматривается как с компьютера, так и с телефона, то вероятно, разработчики заранее оптимизировали его под экраны разных устройств. В случае, если вы открываете страницу с телефона, а ее элементы поплыли вкривь и вкось, не говоря уже о наслоившихся друг на друга заголовках, то все ясно. Владелец явно отстал от современности и никогда не брал в руки смартфон. Появление разных типов устройств привело к необходимости адаптировать веб-ресурсы под размер каждого из них. Для этого есть несколько способов: создать адаптивный дизайн или разработать мобильную версию сайта. От того, как будет адаптироваться сайт, зависит бюджет, SEO, вид страниц, скорость загрузки и много чего еще.













Главная » Все статьи » Маркетинг » Как сделать мобильную версию сайта? Все статьи , Маркетинг. Разработчики понимают, что во время бума мобильных устройств без мобильных версий сайтов никак не обойтись. Они стоят перед выбором, что лучше: сделать сайт адаптивным к просмотру с гаджетов или создать отдельный мобильный сайт? В этой статье мы с вами рассмотрим, как создать каждую из таких версий, а также их преимущества и недостатки. Прогрессивные веб-приложения.