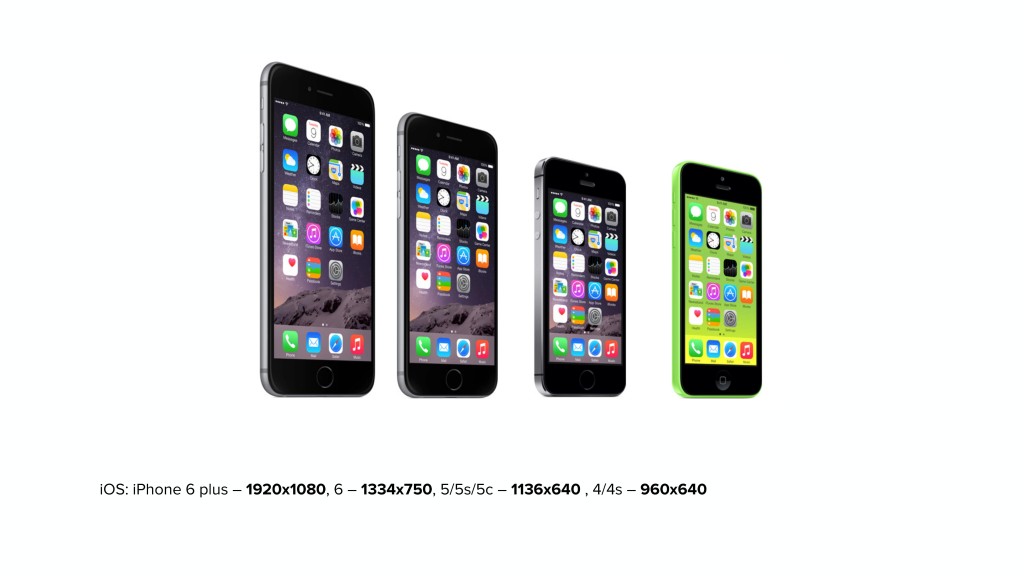
Дизайн разрешение экрана

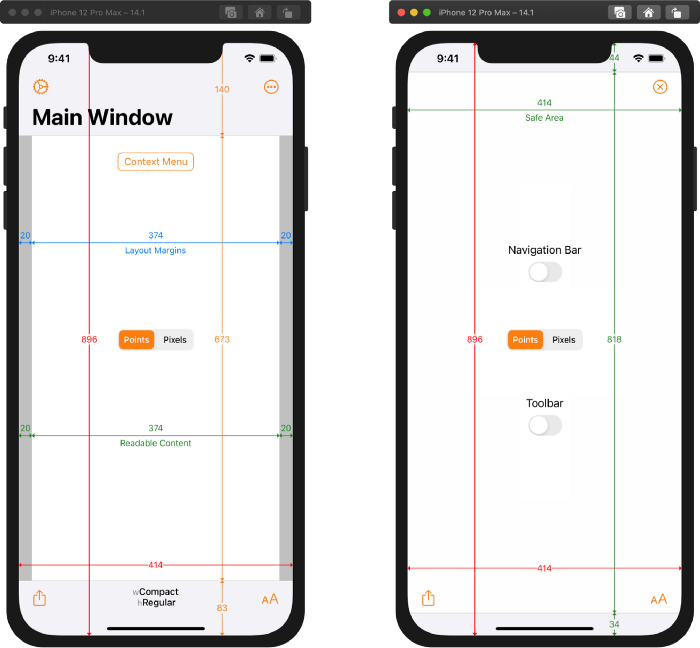
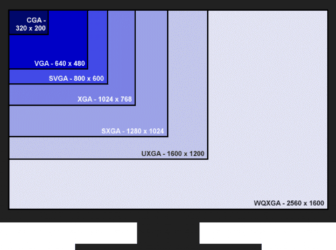
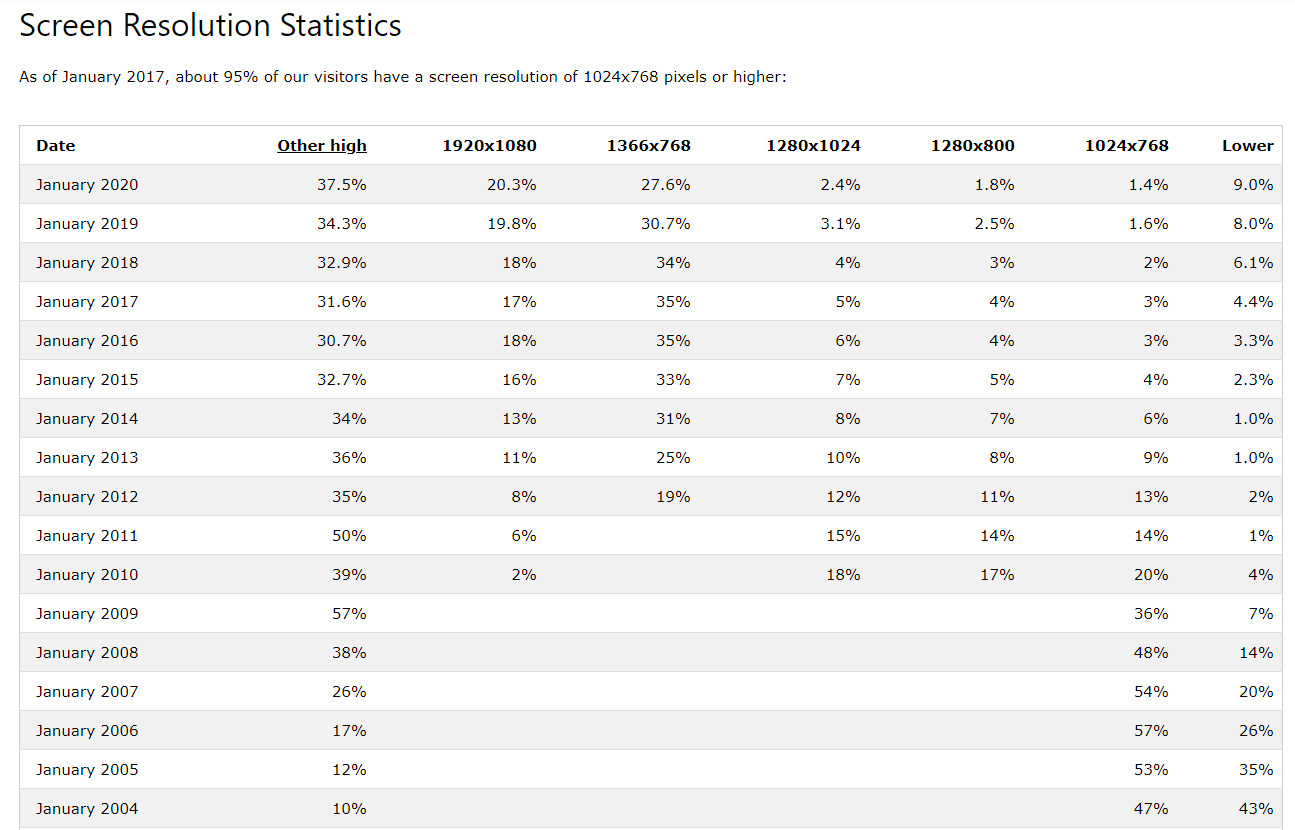
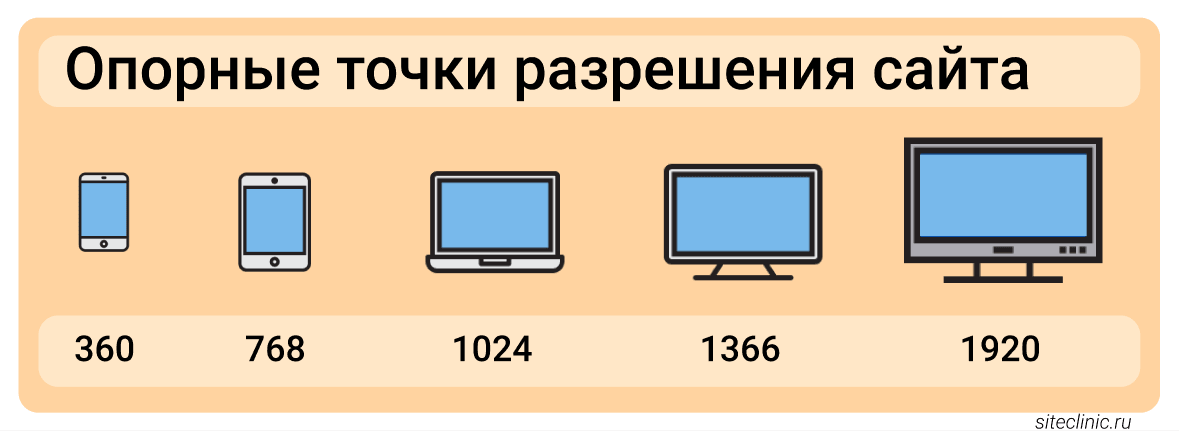
Размеры экранов (разрешение) для адаптивной верстки
Одна из самых частых проблем, возникающих на этапе разработки лендинга, — выбор его размера. Если вы ошибетесь с масштабом, то высока вероятность того, что большинство посетителей покинут ваш сайт. Делимся основными правилами, которые нужно учитывать при создании целевой страницы. Главный экран любого лендинга включает заголовок, изображение, УТП и призыв к действию. Этот экран должен заинтересовать пользователя, заставить его двигаться дальше по сайту.







Размер лендинга: какой выбрать + как сделать продающий главный экран
Надежный и быстрый хостинг для сайта с лучшей поддержкой Beget. Цель первого экрана лендинга — привлечение внимания пользователя для дальнейшего изучения сайта. На сканирование лендинга у человека уходит около 3-х секунд — если за это время не нашлось за что зацепиться, пользователь уйдет и ты потеряешь потенциального клиента. Нужен лендинг? Закажи создание сайта на Tilda от 60 т. Получи коммерческое предложение и кейсы по разработке.













Основные разрешения (размеры) экранов для адаптивной верстки
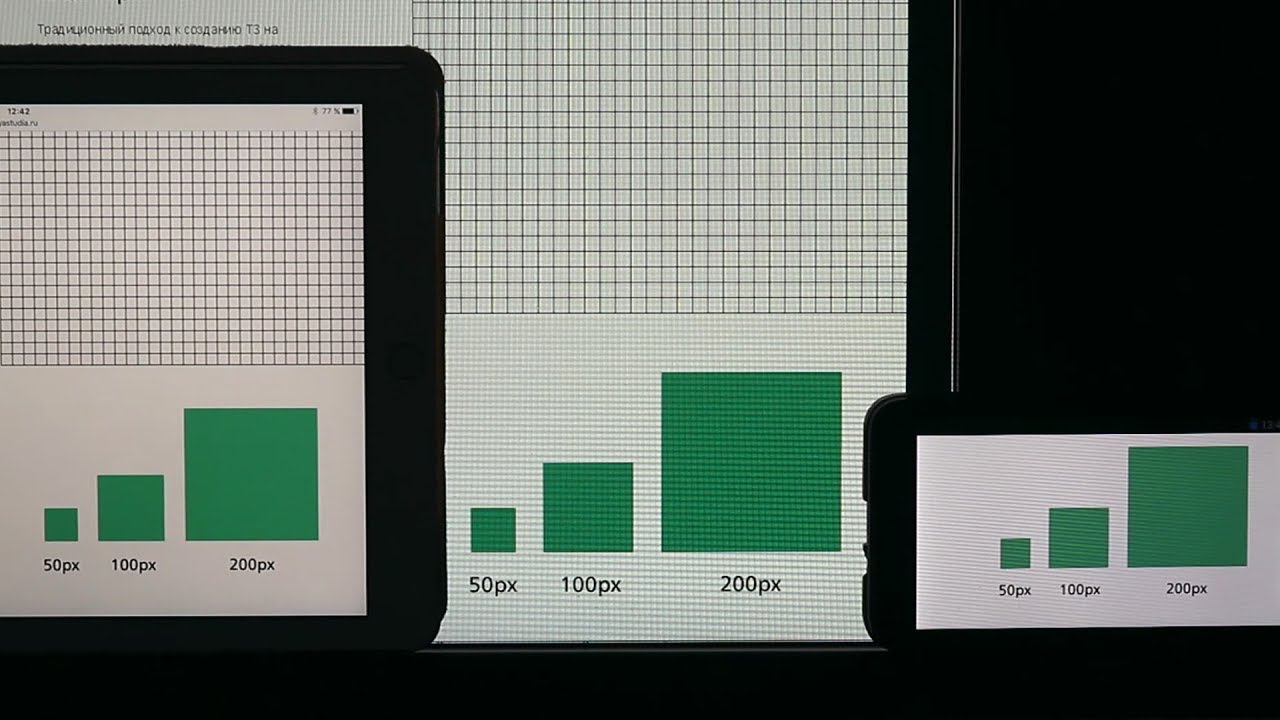
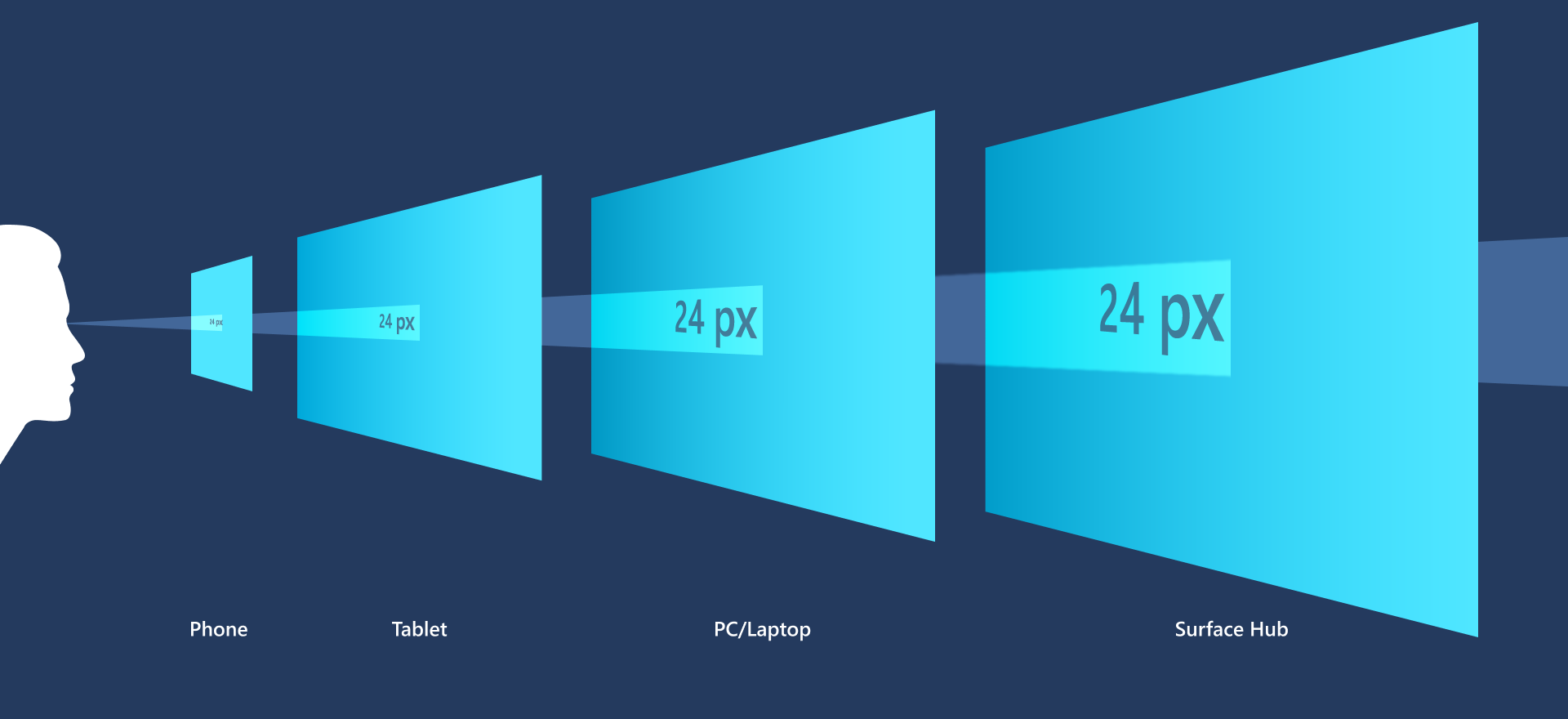
В предыдущей части мы разобрались с экранами, пикселями, разрешениями и остановились на предположении, что браузер и устройство будут иметь одно и то же виртуальное разрешение. Так ли это? Переместимся в год, когда появился первый айфон. Тогда Эппл придумали такую штуку, как viewport , что переводится как «область просмотра» и, в общем-то, ее и представляет. Чтобы понять суть вьюпорта, представьте, что экран смартфона например, наш Sony Xperia Z — это обычный не ретиновый!