Как картинку сделать ссылкой на сайте

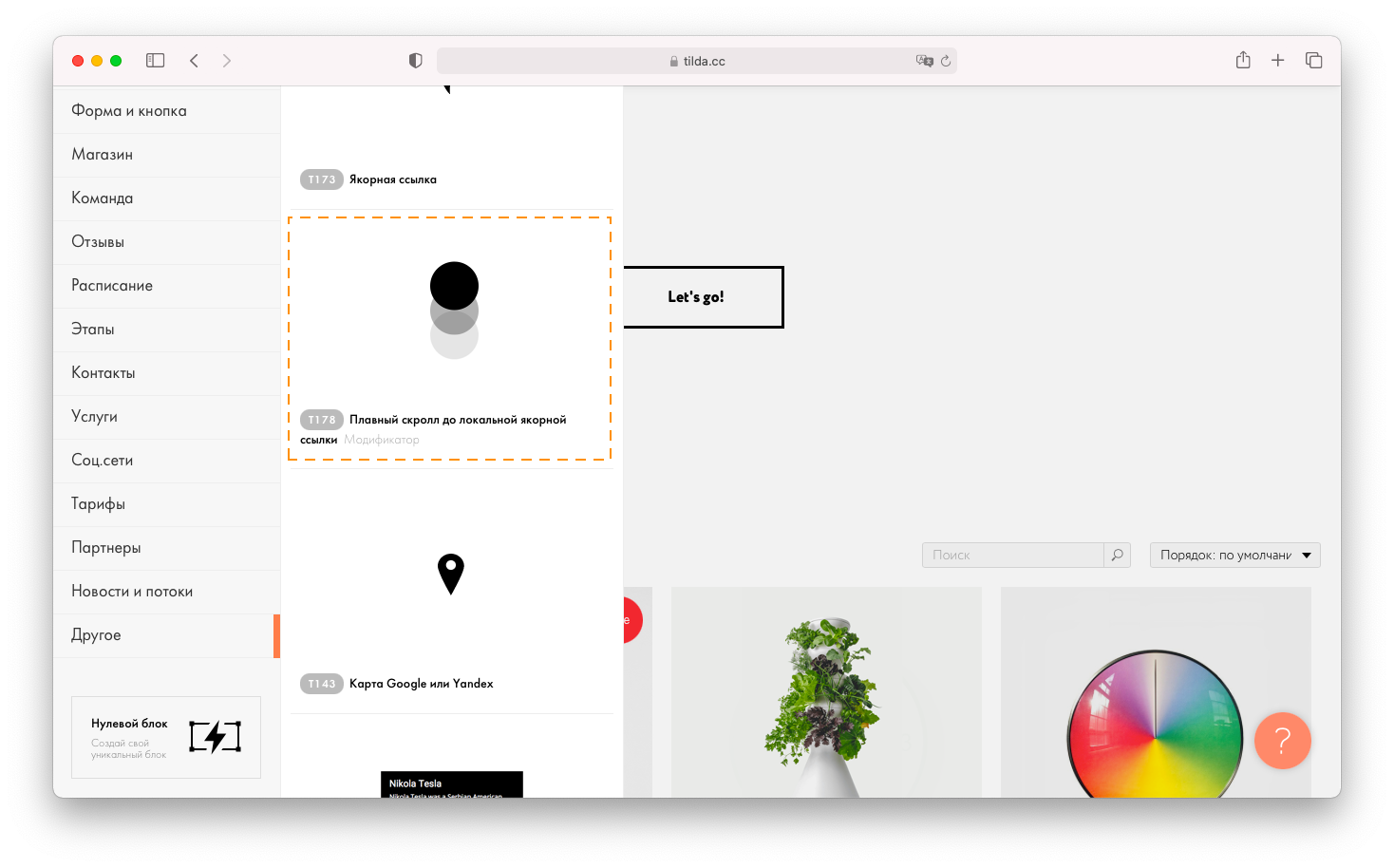
Как сделать картинку ссылкой на Tilda?
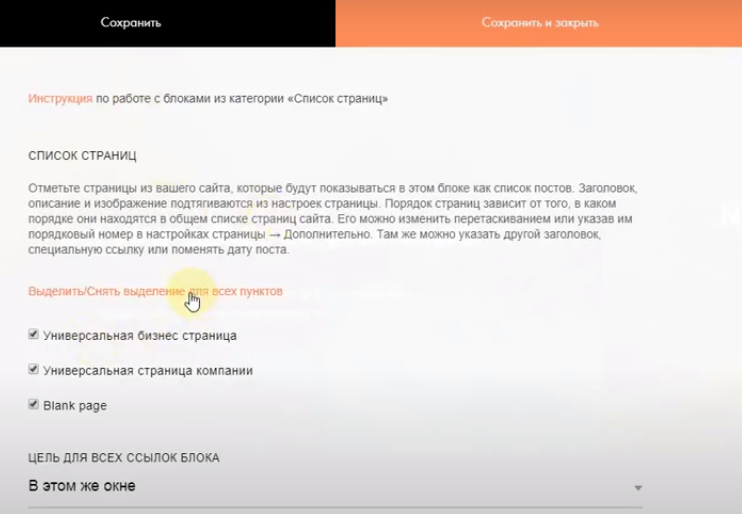
Тильда Бесплатный Конструктор для Создания Сайтов. В данной статье мы рассмотрим возможные в конструкторе Тильда варианты создания активной картинки, чтобы при клике на нее выполнялся переход на другую страницу. Содержание статьи.










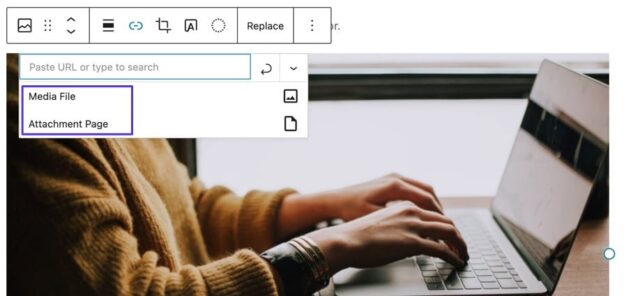
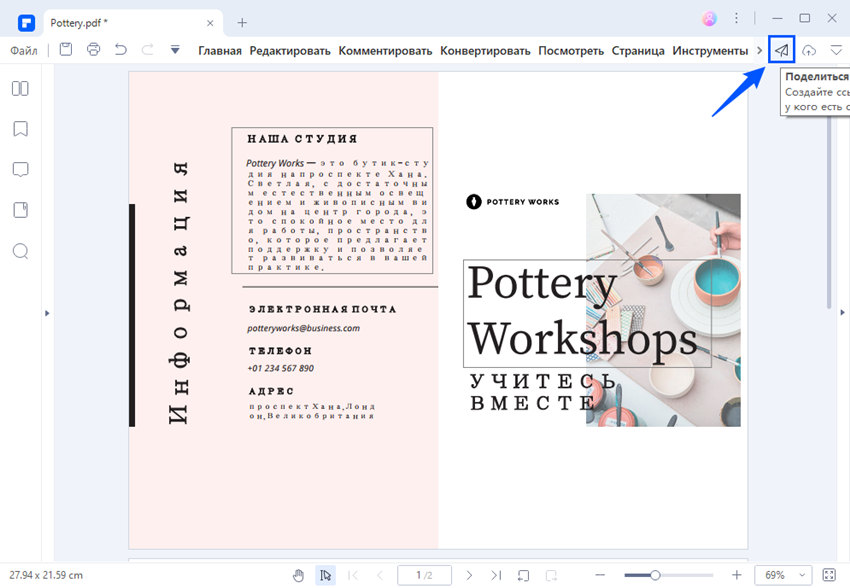
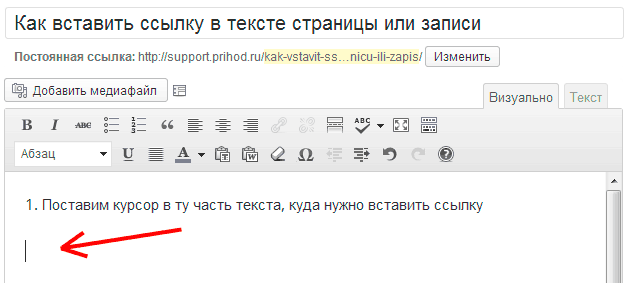
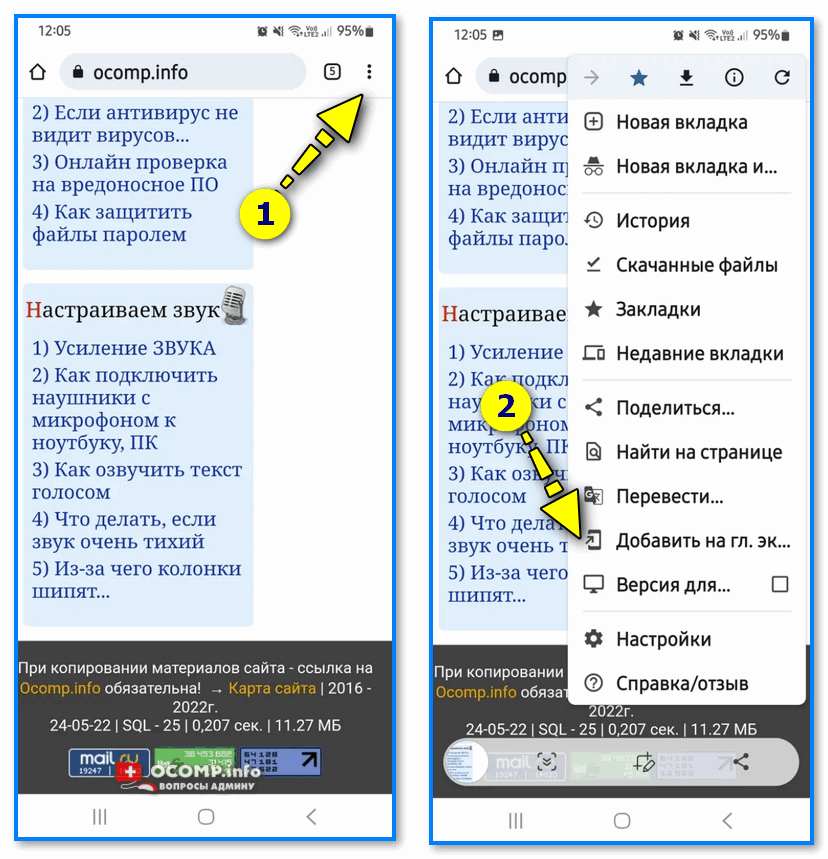
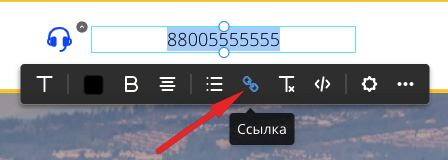
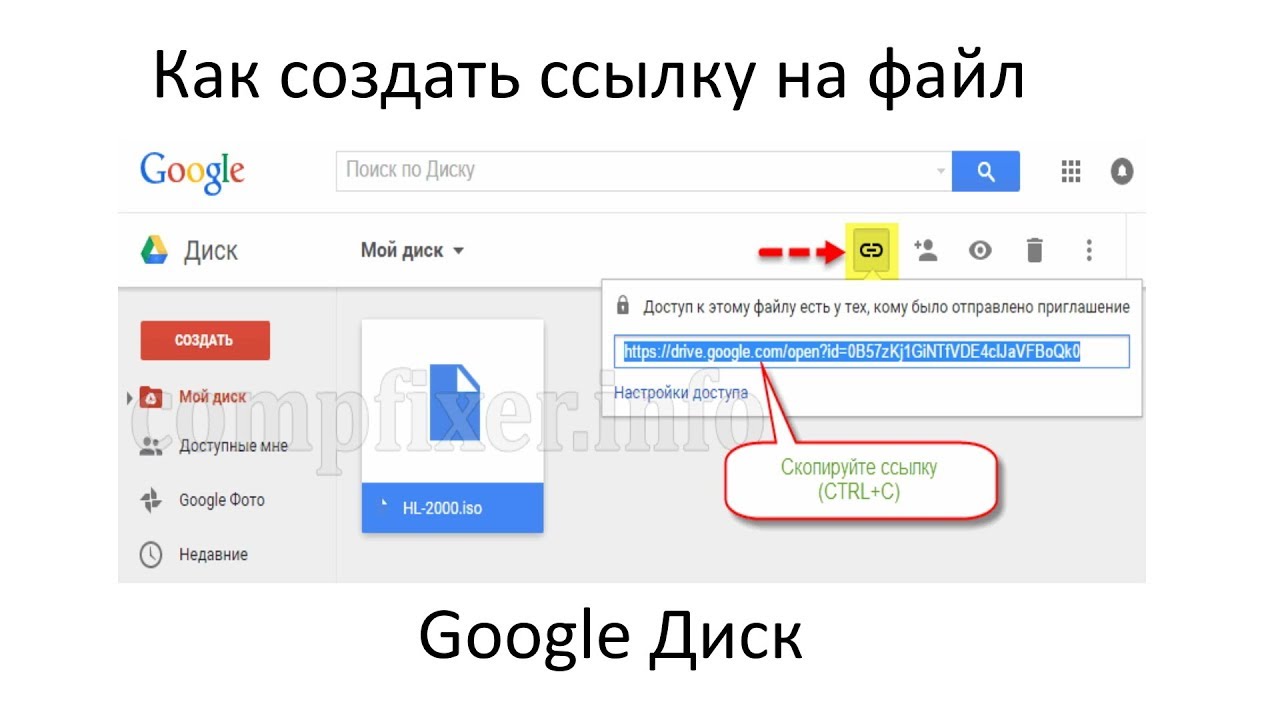
Вы можете добавлять ссылки к картинкам на сайте или делать изображения со всплывающим окном когда при клике на маленькую фотографию у вас открывается большая. Подготовьте 2 картинки — маленькую, которая будет показываться в тексте, и большую, которая будет открываться при клике мышкой. Добавьте обе картинки в библиотеку ресурсов. Откройте в админке страницу, на которую хотите поместить изображение со всплывающим окном можно открыть редактирование уже существующей страницы или создать новую. Вставьте на эту страницу маленькую картинку. Эта кнопка напоминает перевернутую восьмерку.
- Главные вкладки
- Креативная студия "PRO-Движение". Как сделать картинку ссылкой.
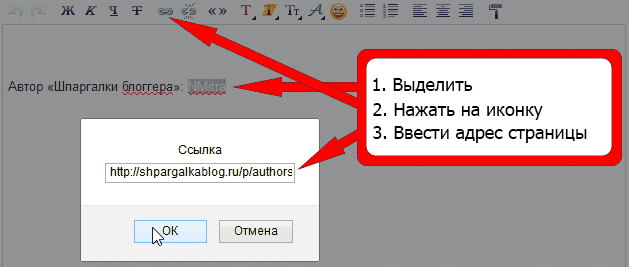
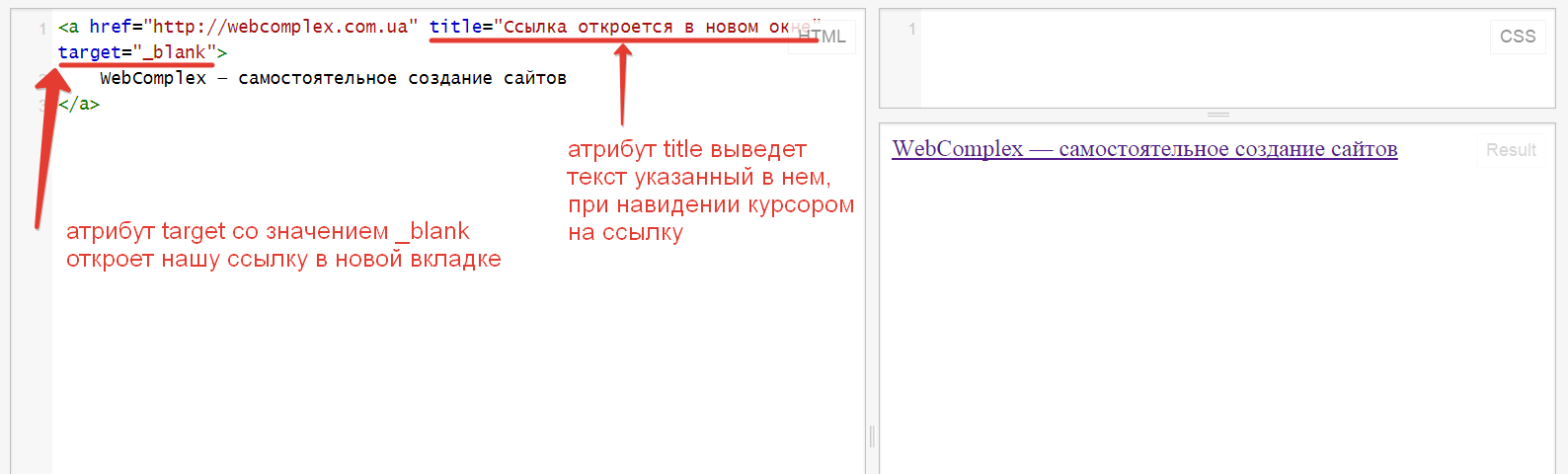
- Вы уже умеете самостоятельно создавать ссылки? Если нет - прочтите нашу статью HTML ссылки.
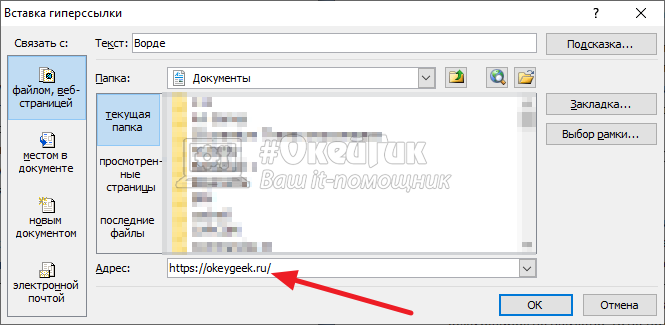
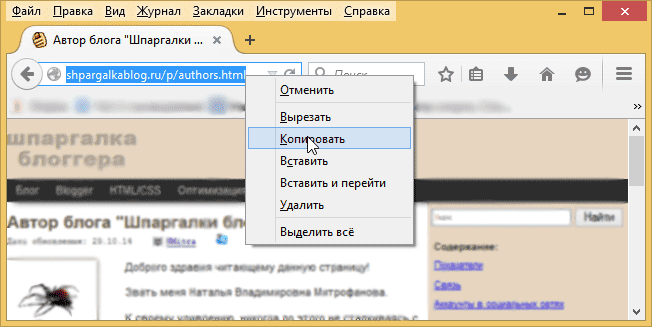
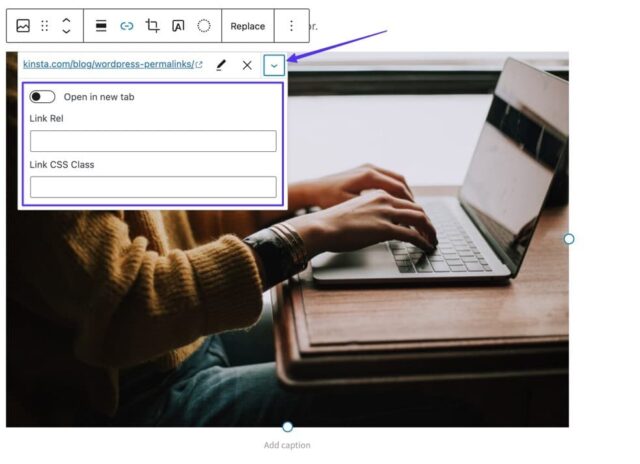
- Для начала мы рассмотрим, как сделать картинку, как ссылку в HTML. Вам потребуется загрузить картинку в папку изображения сервера и открыть статью для редактирования в HTML.















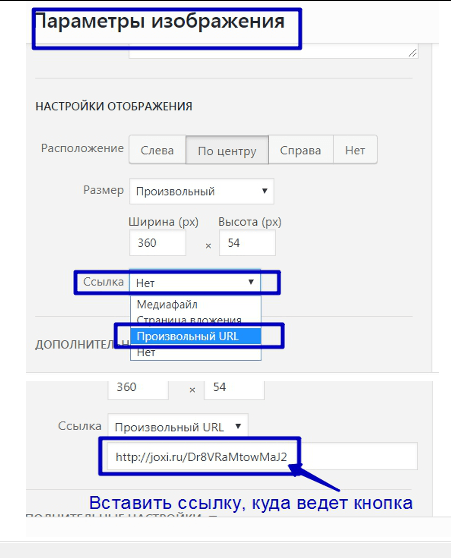
Я в друпале новичок! Есть блок, сделанный спомощью views, среди прочих полей, в нем имеется поле с изображением. Нужно,чтобы это изображение являлось ссылкой на сайт!! Покапалась в настройках, нашла как сделать ссылкой на статью или файл!! Подскажите, пожалуйста..