Кнопки веб дизайн - Топ 5 генераторов CSS кнопок для сайта

Подборка отличных генераторов CSS3 и HTML5
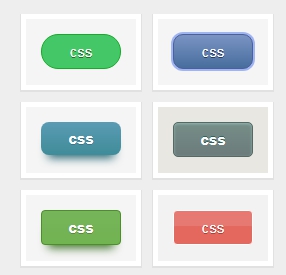
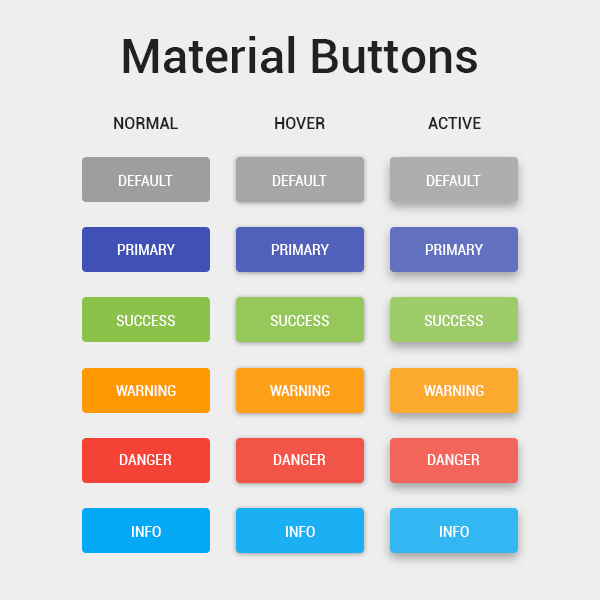
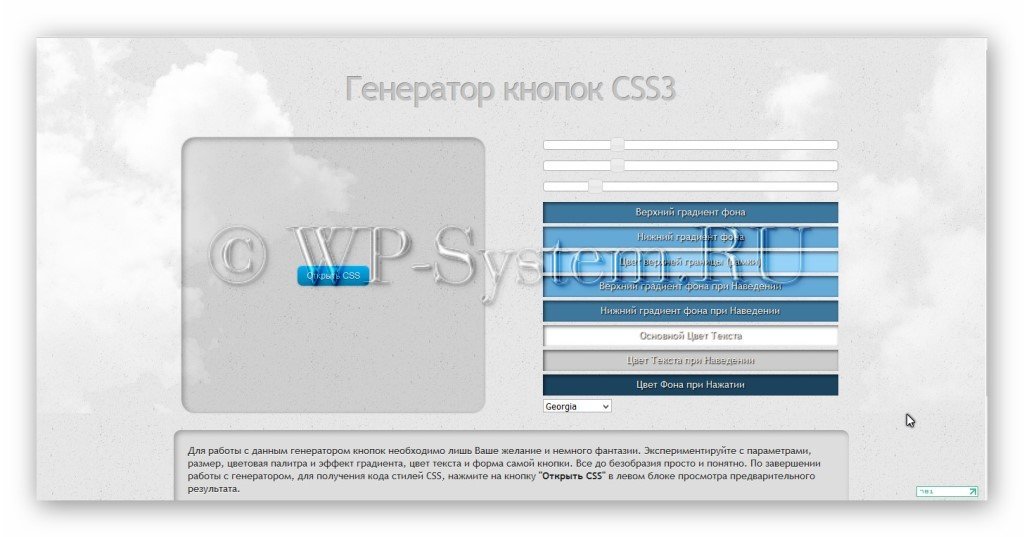
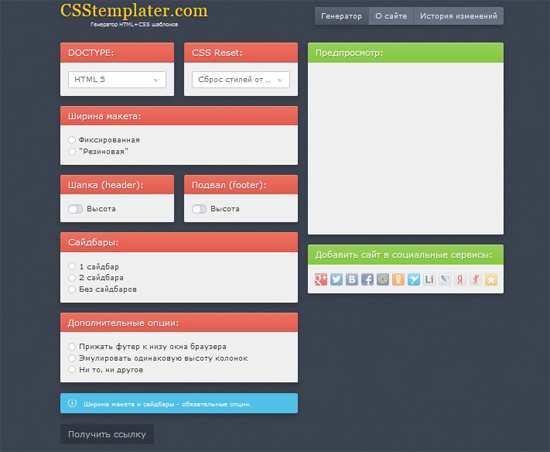
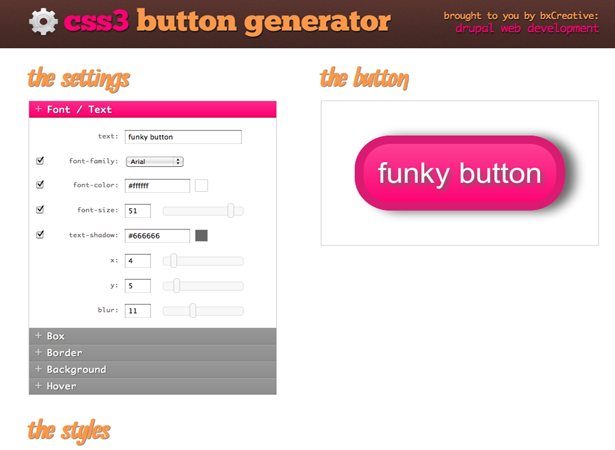
Он выгодно отличается от других генераторов тем, что выдаёт довольно чистый css-код и имеет много настроек, а ещё у него приятный дизайн. Ну, а самое интересное — в нём есть множество готовых примеров кнопок для сайта , которые вы можете брать за основу и делать свои уникальные кнопки. Ниже вы можете увидеть результат работы. Здравствуй дорогой читатель!









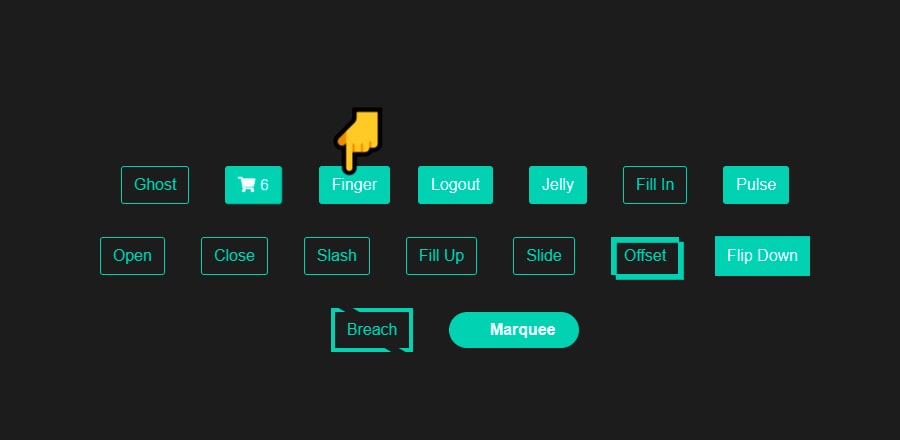
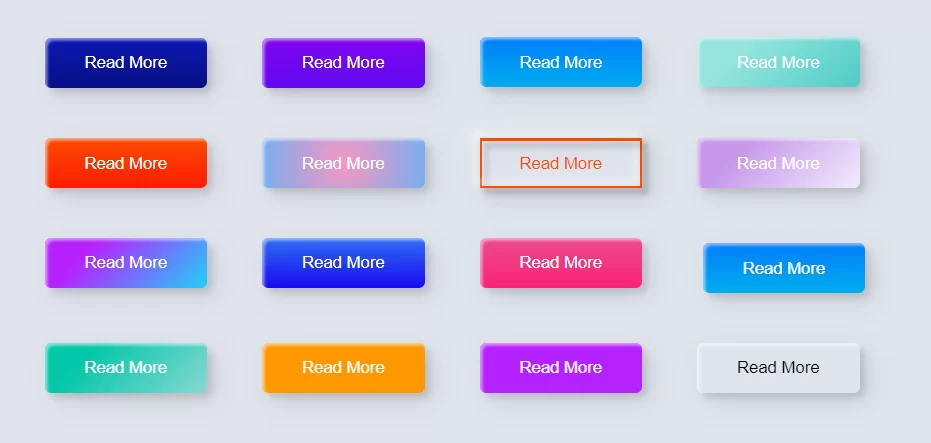
Вашему вниманию предлагается новая коллекция идей, как можно красиво оформить кнопки для сайта. Необычные эффекты созданы с помощью фоновых заливок, тени блока, трансформаций и псевдоэлементов. Вы можете использовать свою цветовую гамму, шрифт и размеры для кнопок, чтобы они гармонично вписались в общий дизайн вашего сайта. Перейти на страницу с примерами.















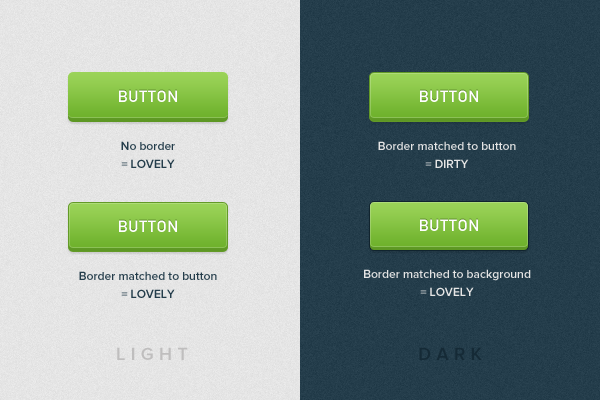
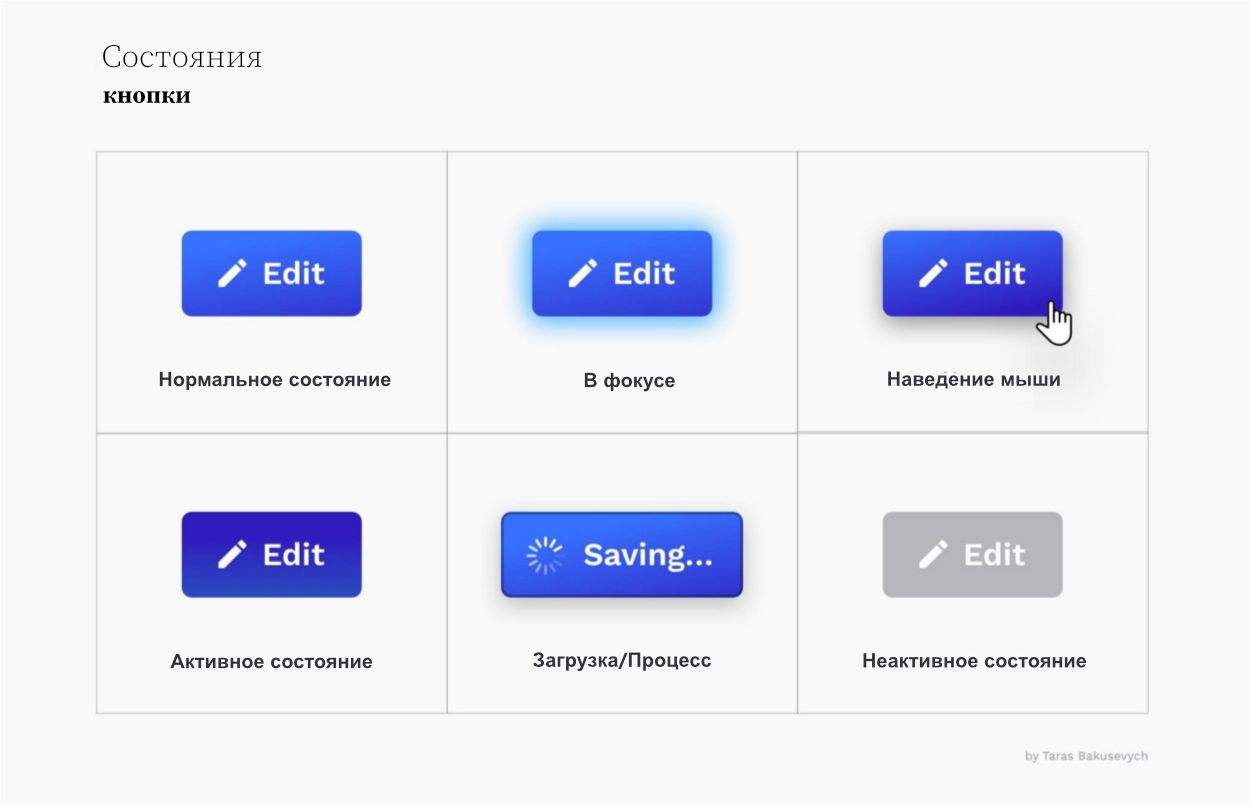
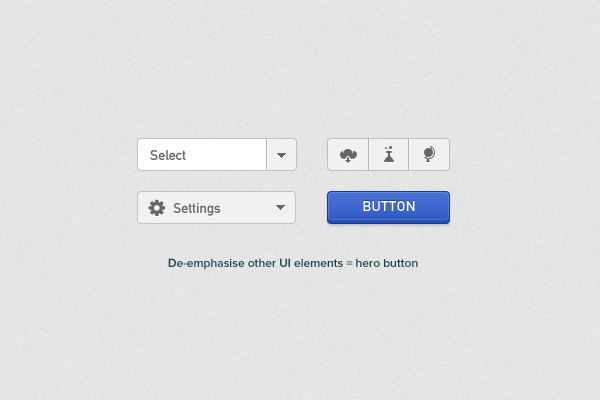
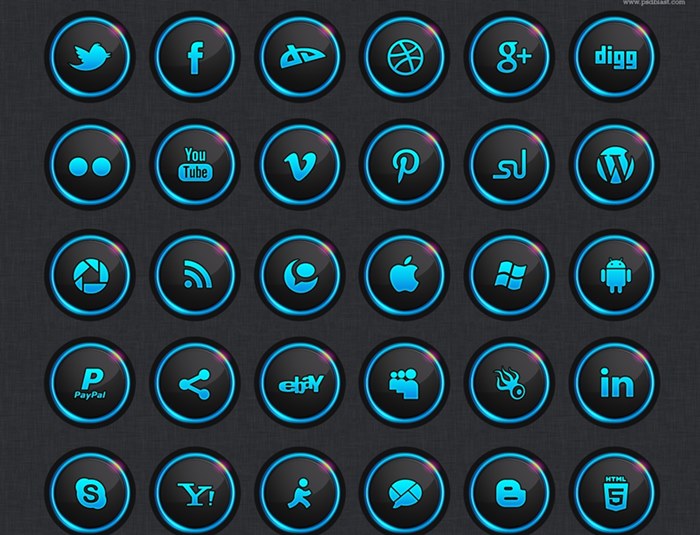
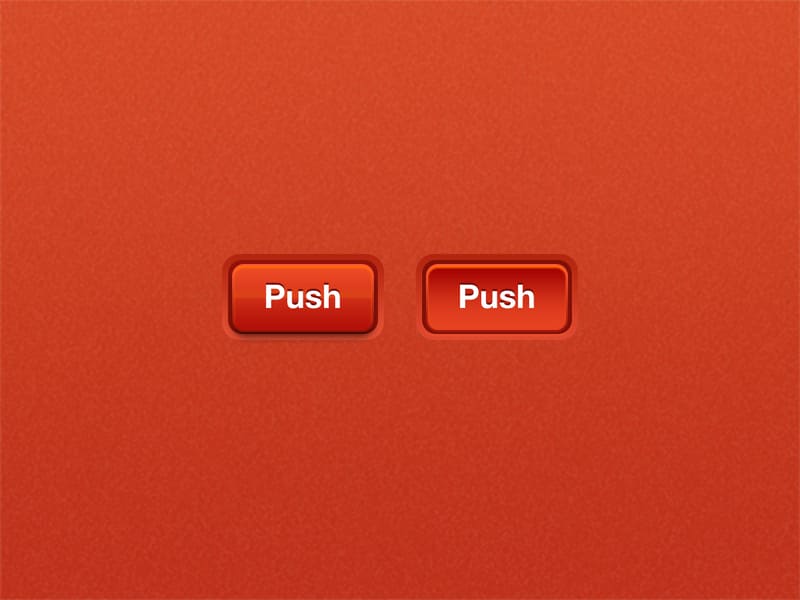
Идеальная кнопка для сайта — это когда посетители не отвлекаются на нее, но постоянно нажимают. Хорошая кнопка должна выглядеть естественно и органично, чтобы пользователь не оценивал ее на сознательном уровне, а автоматически следовал указанному призыву. Практически на любом ресурсе вы найдете больше ссылок, чем кнопок. Кнопки представляют собой изображения, для создания которых необходимо потратить определенные усилия.